이클립스에서 스프링부트 기반으로 JSP개발하기
안녕하세요, 오늘은 스프링부트 기반으로 JSP개발을 할 수 있는 환경을 세팅하는 과정을 알려드리겠습니다.
최근에 대규모의 웹 개발은 백엔드와 프론트엔드를 구분해서 별도의 프로젝트로 구성하거나 모듈로 나누어 개발을 진행하고 있습니다.
어떻게 개발을 하던지 결국 백엔드와 프론트엔드를 완전히 분리하여 개발하게되죠. 하지만 그렇게까지 할 필요가 없는 작은 프로젝트들은 굳이 그렇게 나누어 개발을 할 필요가 없습니다. 그렇게 구분을 하는 것이 오히려 유지보수를 힘들게 하는 원인이 되기도 하죠.
오늘은 하나의 스프링부트 프로젝트를 만들고 JSP를 사용할 수 있도록 세팅하는 부분까지 알려드립니다.
개발에 필요한 준비물은 아래와 같습니다.
1. Eclipse (2020년 7월 기준 최신버전 다운로드)
Version: 2020-09 M1 (4.17.0 M1)
2. Spring Tools plugin (설치방법)
이렇게만 있으면 일단 준비는 완료입니다.
이제 새로운 프로젝트를 생성합니다. 현재 이클립스를 처음 설치하신 분이라면 패키지 탐색기(Project Explorer)에 아래와 같이 나오는데 여기서 밑에서 두 번째에 있는 Create a project...를 선택합니다. 만약 이미 프로젝트를 만들어 놓은게 있는 분들이라면 그냥 탐색기 창에서 우클릭해서 New > Project 를 선택하시면 됩니다.

아래와 같이 새 프로젝트 생성 마법사가 뜨면 spring 으로 검색을 해서 Spring Starter Project를 선택합니다.

이제 만들 프로젝트의 이름을 Name 항목에 적어줍니다. 그리고 Java Version 은 11로 선택해줍니다. (8로 해도 무방합니다)

Spring Boot의 버전을 선택할 수 있는데 이 부분은 그대로 놔두고 Available 검색창에서 web이라고 검색하여 Spring Web을 선택해줍니다. (이외에도 lombok이나 데이터 베이스 드라이버, MyBatis 등 유용한 기능들을 선택하여 사전설치가 가능합니다만 여기서는 선택하지 않습니다.)

Finish 버튼을 누르면 아래와 같은 구조를 갖는 프로젝트를 생성해줍니다.

이제 MyDemoApplication.java 파일을 열어 아래와 같이 수정해줍니다.
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
@SpringBootApplication
public class MyDemoApplication extends SpringBootServletInitializer {
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
return application.sources(MyDemoApplication.class);
}
public static void main(String[] args) {
SpringApplication.run(MyDemoApplication.class, args);
}
}
SpringBootServletInitializer를 상속하고 configure 메서드를 오버라이드하였습니다.
그리고 pom.xml 파일에 아래 의존성을 추가해줍니다. jasper는 JSP 파일을 컴파일 해주는 기능을 합니다.
<!-- Need this to compile JSP -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
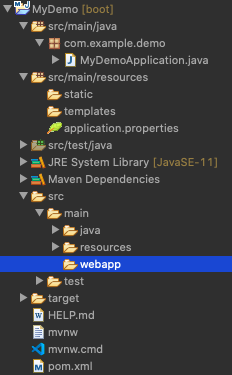
이제 프로젝트명에서 우클릭하고 "src/main/webapp" 새 폴더를 하나 만듭니다. 이렇게 폴더를 만들면 아래와 같이 생성됩니다.

이제 다시 우클릭하여 build path 설정(Configure Buildpath...)화면으로 들어갑니다.

Add Folder... 를 클릭하고 webapp 디렉토리를 찾아 체크해줍니다.

OK 버튼을 누르고 Apply하면 프로젝트 구조가 아래와 같이 바뀐것을 확인할 수 있습니다.

이제 webapp 아래에 WEB-INF디렉토리를 생성하고 하위에 또 views 라는 디렉토리를 생성합니다. 그리고 test.jsp 파일을 만들어 아래와 같이 작성해줍니다.

<%@ page import="java.util.*" %>
<!DOCTYPE html>
<html>
<body>
<h1>Test Page</h1>
Today's date: <%= new Date() %>
</body>
</html>
application.properties 파일에는 다음과 같이 두 라인을 추가해줍니다.
spring.mvc.view.prefix = /WEB-INF/views/
spring.mvc.view.suffix = .jsp
자, 이제 마지막으로 해당 페이지와 연결할 API를 작성합니다. root package에서 controller 라는 패키지를 하나 만들고 그 아래에 DemoController.java를 아래와 같이 작성합니다.
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class DemoController {
@GetMapping("/test")
public String login() {
return "/test";
}
}
여기까지 완료되었으면 이제 Run As > Java Application 또는 Run As > Spring Boot App 으로 기동시켜줍니다.
그리고 localhost:8080/test 에 접속하면 아래와 같이 jsp 페이지가 뜨는 것을 확인할 수 있습니다.

JSP 페이지에 javascript 및 css 파일 연동
이제 JSP 페이지에 javascript 파일 및 css 파일을 연결시켜보겠습니다.
javascript와 css 파일은 src/main/resources 하위의 static 폴더 안쪽에 몰아넣어주면 됩니다.
우선 static 폴더 하위에 script 폴더를 만들어 test.js파일을 생성하고 아래 내용을 작성합니다.
$(document).ready(function() { printCurrentDatetime(); });
function printCurrentDatetime() {
let date = new Date();
$('#currentTime').html(date);
setTimeout(printCurrentDatetime, 1000);
}
그리고 static 폴더 하위에 style 폴더를 만들어 test.css 파일을 생성하고 아래와 같이 작성합니다.
@charset "UTF-8";
body {background-color:cornflowerblue;}
자, 더이상 파일을 만들 필요는 없습니다. 마지막으로 JSP 파일에 위에서 작성한 두 파일을 연결시켜주겠습니다.
test.jsp 파일을 열어 아래와 같이 수정해줍니다.
<%@ page import="java.util.*"%>
<!DOCTYPE html>
<html>
<head>
<!-- JS link -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="script/test.js"></script>
<!-- CSS link -->
<link href="style/test.css" rel="stylesheet">
</head>
<body>
<h1>Test Page</h1>
Today's date: <span id='currentTime'></span>
</body>
</html>
변경한 내용은 다음과 같습니다.
1. html의 body 안에 있던 스크립트 코드를 test.js로 옮기면서 refresh 기능을 추가
2. test.js파일에서 jquery를 사용하기 때문에 html페이지(jsp파일)에 jQuery 라이브러리 링크 추가
3. css 링크를 추가하고 body의 백그라운드 색상을 cornflowerblue 로 설정
여기까지 작업이 완료되면 최종적으로 아래와 같은 패키지 구조를 갖게됩니다.

여기까지 잘 따라오셨다면 실행시켰을 때 아래와 같이 현재시간이 계속 업데이트되는 파란 화면을 볼 수 있습니다. 😊
이상으로 Eclipse에서 SpringBoot와 JSP를 연동하여 웹프로젝트를 구성하는 방법을 알아보았습니다.
'💻 Programming > 웹프로그래밍' 카테고리의 다른 글
| [Java] 30분완성 연락처 관리 프로그램 만들기 (0) | 2020.08.02 |
|---|---|
| Eclipse + SpringBoot + JSP 개발환경 세팅하기 #2 (0) | 2020.07.23 |
| [MySQL] 데몬프로세스가 자꾸 자동으로 실행되요 (0) | 2020.07.05 |
| [MySQL] auto_increment 컬럼 값은 언제 증가할까 (0) | 2020.07.02 |
| TypeHandler를 이용한 객체 리스트를 text(varchar)로 저장하기 (1) | 2020.07.02 |