웹 상에서 설문지 페이지에 이용하기 좋은 fieldset 태그에 대해서 알아보겠습니다.
fieldset 태그는 form내에서 연관된 엘리먼트들을 그룹화할 때 사용합니다.
그리고 그렇게 그룹화된 엘리먼트들을 둘러싼 선을 그려줍니다.
아래처럼 말이죠

위 처럼 화면에 출력하려면 아래 코드를 이용하면 됩니다.
<form action="#">
<fieldset>
<legend>1. 좋아하는 색깔은?</legend>
<input type="radio" id="blue" name="favorite-color"><label for="blue">파란색</label>
<input type="radio" id="green" name="favorite-color"><label for="green">초록색</label>
<input type="radio" id="red" name="favorite-color"><label for="red">빨간색</label>
</fieldset>
<p></p>
<fieldset>
<legend>2. 좋아하는 음식 종류는?</legend>
<input type="radio" id="korean" name="food-type"><label for="korean">한식</label>
<input type="radio" id="american" name="food-type"><label for="american">양식</label>
<input type="radio" id="japanese" name="food-type"><label for="japanese">일식</label>
<input type="radio" id="chinese" name="food-type"><label for="chinese">중식</label>
</fieldset>
</form>
즉, legend 태그를 이용하여 타이틀을 넣어주고 input 이나 textarea와 같은 태그들을 이용해서 사용자의 입력을 받을 수 있도록 합니다.
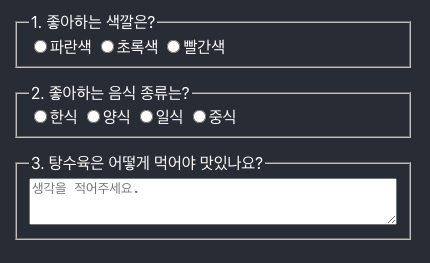
위 코드에 하나의 필드셋을 더 추가하여 주관식 문항을 넣어보았습니다.

<form action="#">
<fieldset>
<legend>1. 좋아하는 색깔은?</legend>
<input type="radio" id="blue" name="favorite-color"><label for="blue">파란색</label>
<input type="radio" id="green" name="favorite-color"><label for="green">초록색</label>
<input type="radio" id="red" name="favorite-color"><label for="red">빨간색</label>
</fieldset>
<p></p>
<fieldset>
<legend>2. 좋아하는 음식 종류는?</legend>
<input type="radio" id="korean" name="food-type"><label for="korean">한식</label>
<input type="radio" id="american" name="food-type"><label for="american">양식</label>
<input type="radio" id="japanese" name="food-type"><label for="japanese">일식</label>
<input type="radio" id="chinese" name="food-type"><label for="chinese">중식</label>
</fieldset>
<p></p>
<fieldset>
<legend>3. 탕수육은 어떻게 먹어야 맛있나요?</legend>
<textarea placeholder="생각을 적어주세요."></textarea>
</fieldset>
</form>
fieldset 태그는 크롬, 파폭, 엣지, 오페라 등 대부분의 브라우저에서 지원하고 있으며 fieldset의 속성으로 disabled를 명시해주면 해당 필드셋 내의 엘리먼트들이 모두 비활성화 처리됩니다.
개인블로그 만들기 프로젝트하다가 알게된 새로운 태그라 기록용으로 포스팅해보았습니다.
참고문서: https://developer.mozilla.org/ko/docs/Web/HTML/Element/fieldset
'💻 Programming > 웹프로그래밍' 카테고리의 다른 글
| [Java] 30분완성 연락처 관리 프로그램 만들기 (0) | 2020.08.02 |
|---|---|
| Eclipse + SpringBoot + JSP 개발환경 세팅하기 #2 (0) | 2020.07.23 |
| Eclipse + SpringBoot + JSP 개발환경 세팅하기 #1 (3) | 2020.07.22 |
| [MySQL] 데몬프로세스가 자꾸 자동으로 실행되요 (0) | 2020.07.05 |
| [MySQL] auto_increment 컬럼 값은 언제 증가할까 (0) | 2020.07.02 |